WordPress 是很流行的 CMS 系統,很多網站都採用這個來部署,而市面上也已經有不少避免編輯或商品上稿人員,把沒有縮圖的相機或手機直出大圖檔傳到網站去,造成網友讀取網頁變慢問題的 WordPress 外掛程式,主要是進行圖片上傳時自動縮圖處理的,但很可惜他們大部分是商用軟體或綁一些比較複雜的功能。我自己寫了一個簡單的超輕量外掛程式(幾KB only),專門處理在用戶、編輯上傳圖片時,自動將圖片尺寸縮小的 作業,除了JPG常見圖片格式外,也支援 WordPress 官方的 WebP 轉換,最佳化網站載入速度與節省儲存空間。
名稱定為圖片上傳自動縮圖器 | Smart Image Upload Resizer ,是個簡單但功能實用的 WordPress 外掛,能夠在上傳圖片時自動調整其尺寸和品質,並支援 WordPress 官方推出的進階圖片檔案格式支援外掛程式的 WebP 格式圖片,幫助網站管理員最佳化網站的圖片資源。
目前這個外掛已經在一些上線的網站上進行實裝運用,而 WordPress官方的審核上架通過則還要等一段時間,拭目以待。
目前可以在我的 Github 下載zip,自行上傳到你管理的Wordpress外掛程式頁面去安裝。
Github:smart-image-upload-resizer

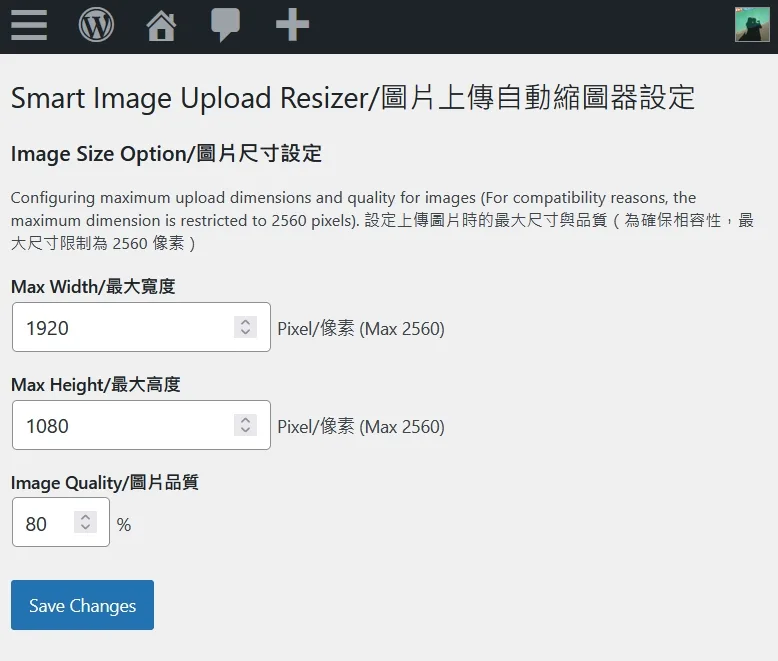
設定相當簡單直覺。

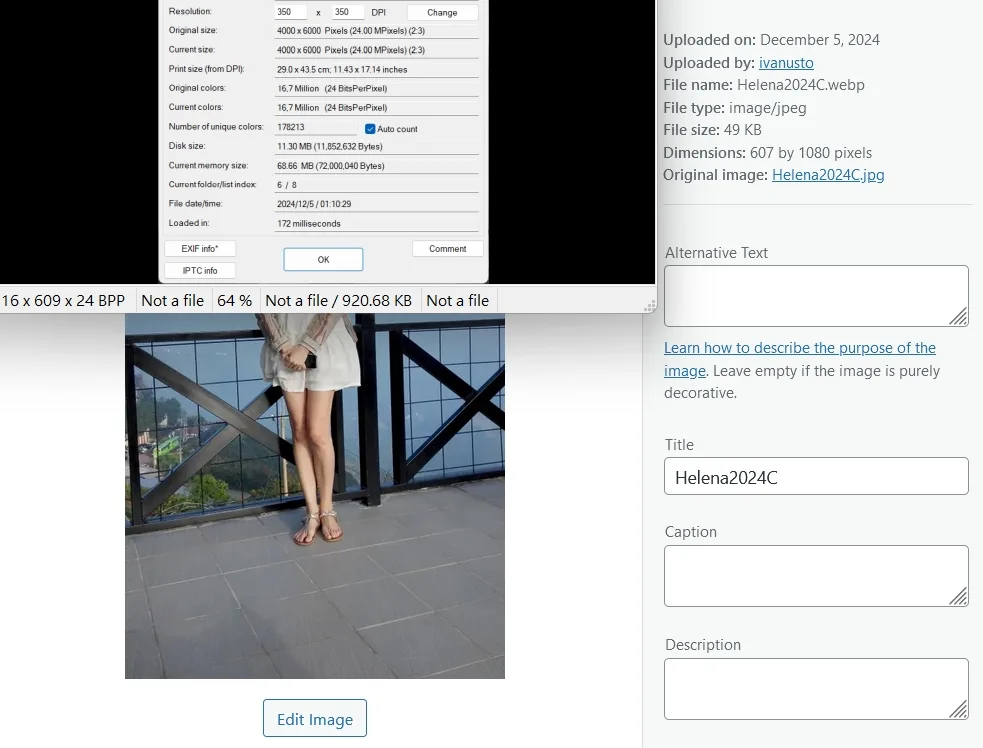
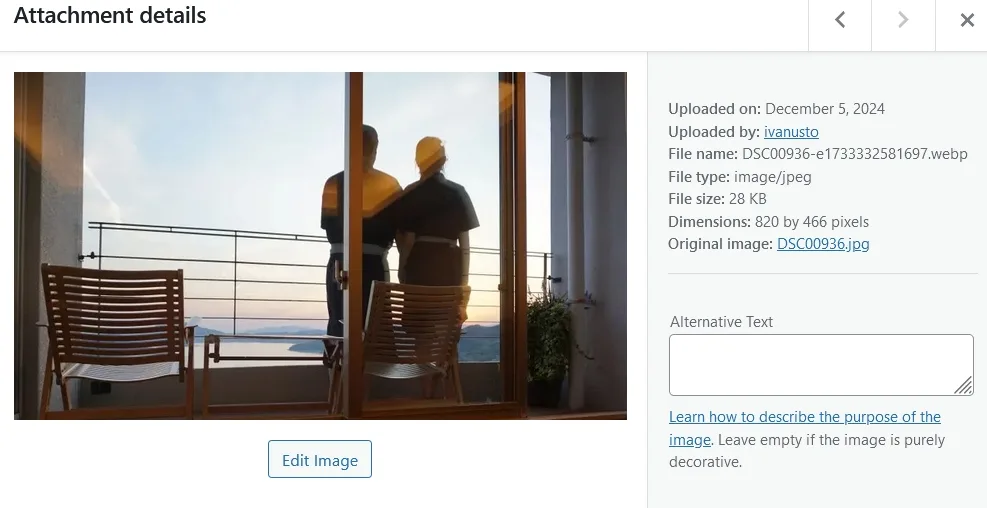
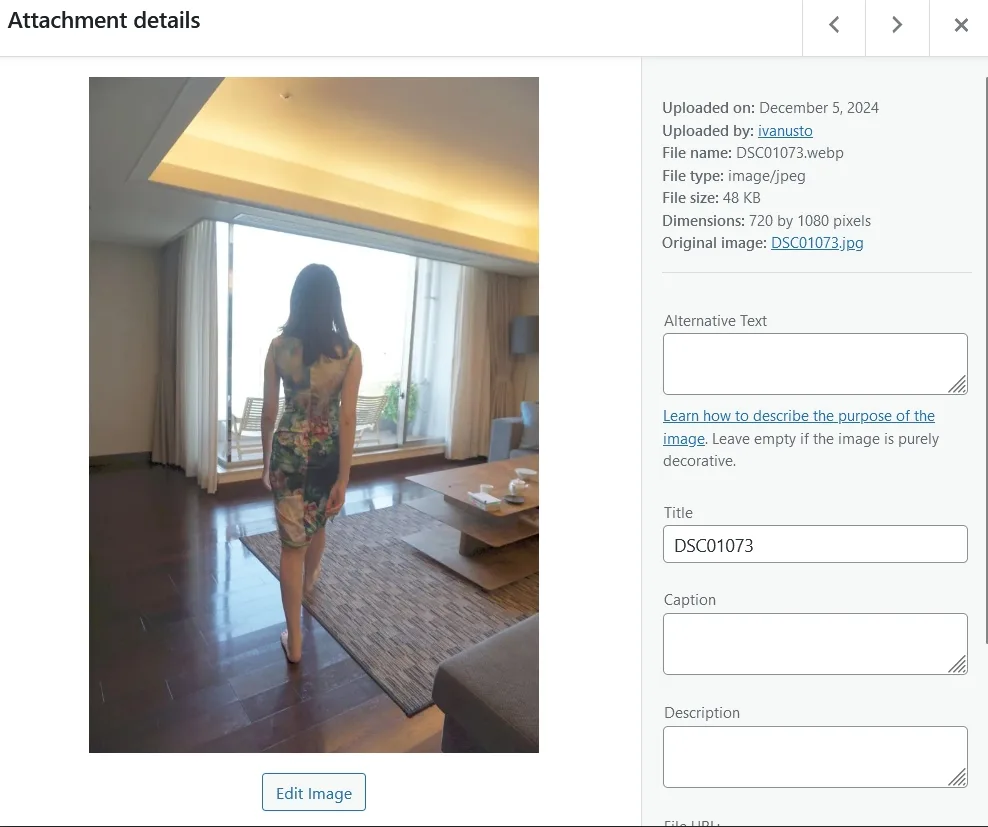
可有效縮小圖片的尺寸,超大圖檔11MB的可以縮小到幾十KB。

縮圖的品質設定在80%到85%就很不錯了。

= 主要功能 =
* 自動縮減上傳圖片的尺寸
* 可自訂最大寬度和高度(最大支援 2560 像素)
* 可調整圖片品質(壓縮率)
* 支援 JPEG、PNG、GIF 和 WebP 格式
* 與 WordPress 官方推出的進階圖片檔案格式支援外掛程式功能相容
* 自動維持圖片比例
* 調整過的記憶體管理,可在較低規格之雲端主機上運作
= 使用方式 =
1. 透過 WordPress 安裝外掛程式頁進行安裝並啟用外掛
2. 前往「設定」>「圖片上傳自動縮圖器設定」
3. 設定您想要的最大寬度、高度和圖片品質
4. 開始上傳圖片,外掛會自動處理
= 適合的使用場景 =
* 需要限制上傳圖片大小的網站
* 想要節省儲存空間
* 需要最佳化網站載入速度
* 需要統一管理圖片尺寸的網站
== Installation ==
1. 從 WordPress 外掛目錄下載並安裝「圖片上傳自動縮圖器」
2. 或者在 WordPress 後台上傳 zip 檔案安裝
3. 啟用外掛
4. 前往「設定」>「圖片縮圖設定」進行設定
== Frequently Asked Questions ==
= 這個外掛會影響已經上傳的圖片嗎? =
不會。本外掛只會處理在啟用後新上傳的圖片。
= 支援哪些圖片格式? =
支援 JPEG、PNG、GIF 和 WebP 格式。
= 最大支援多大的圖片? =
為了確保某些較舊規格雲端共享主機之穩定性,最大僅支援 2560 像素。
= 調整後的圖片品質如何? =
您可以在設定中自訂圖片品質(1-100%),預設為 80%,這個數值通常能在檔案大小和視覺品質之間取得還不錯的平衡,如果你想要好一點的視覺品質,可以改成85。
== Screenshots ==
1. 外掛設定頁面
2. 圖片上傳效果展示
== Changelog ==
= 1.0.0 =
* 初始版本發布
== Additional Info ==
* 為確保最佳效能,建議在上傳圖片前先進行適當的設定
* 如果您的網站使用了快取外掛,可能需要在更改設定後清除快取